ANALYZE
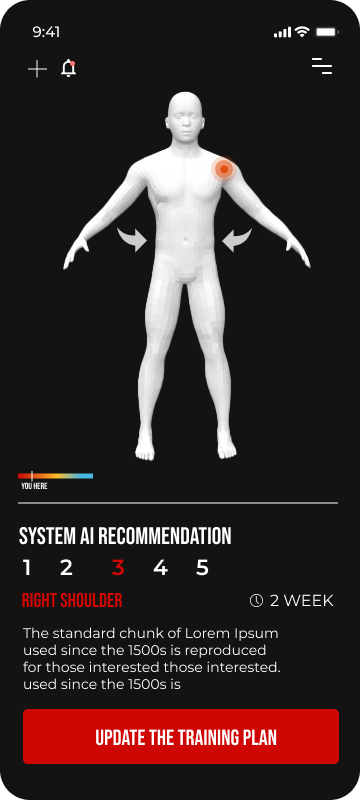
Adding an injury case
The technology provides an in-depth look at your body and shows the impact of your training routine in real time. With the fitness health score, tracking injury data and goal-oriented features, users can easily achieve the goal in a healthier way.

PERSONALIZE
Personalized training recommendations
AI-based algorithms provide personalized training and eating plan suggestions based on users' injury analysis results, overall health score, and data from their diary entries and photos.

simplify
Simple Analysis
Users can gain clarity and confidence in their injury treatment choices by processing their image analysis. Our technology simplifies lists and information and provides users with easy-to-understand information.

CONVENIENCE & ACCESSIBILITY
Available on Apple Watch
The goal of RUNTO1 is to make the training routine simple, Accessible and fun for everyone.
With the integration of the solution on the Apple Watch, users can easily track their routines and mark them as complete, making it easier to stay on track and achieve their plan goals.